Processing
Processing es un software de programación que permite hacer dibujos, animaciones y juegos. Tiene la ventaja de programarse de forma muy similar al IDE arduino que sirve para programar robots.
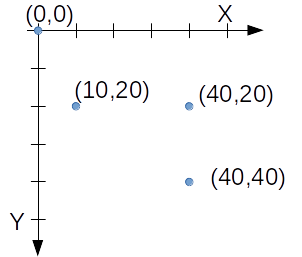
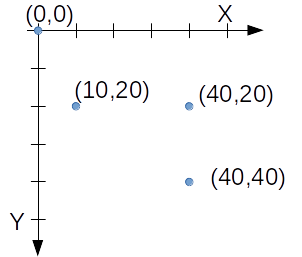
Cuando se ejecuta un programa de processing se abre una ventana en la que se ven los gráficos dibujados. Cada punto de esa ventana tiene unas coordenadas definidas por dos números. El primero es el valor de la x y el segundo el de la y (x,y). La x crece a la derecha y la y hacia abajo

Practica las coordenadas con el siguiente ejercicio
Ejercicios básicos 1
line(x0,y0,x1,y1);
x0,y0 son las coordenadas del punto de origen
x1,y1 son las coordenadas del punto de llegada



stroke(rojo,verde,azul);
Cambia el color de la línea. rojo, verde y azul es la cantidad de nivel en cada color. El número varía de 0 a 255.



background(rojo,verde,azul);
Cambia el color del fondo. rojo, verde y azul es la cantidad de nivel en cada color. El número varía de 0 a 255.



strokeWeight(ancho)
Cambia la anchura de la línea. Ancho es el grosor en pixeles



rect(x0,y0, ancho, alto);
Hace un rectágulo con origen en x0,y0, con la anchura y altura indicada


fill(rojo,verde,azul);
Cambia el color del relleno

noStroke();
dibuja sin línea